
Ruler. Chrome Effect Inch Cm Flat Vector Design Stock Vector
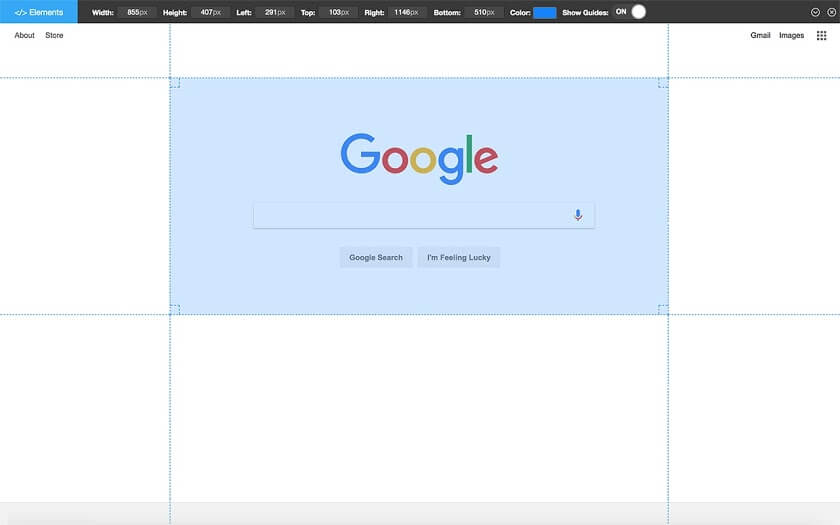
4 Answers Sorted by: 179 You can enable it in DevTools Settings > Preferences, under the Elements section. To use, open the console and hover over an element to view the ruler. Thanks @Brandito for mentioning in the comment. Share Follow edited Jan 24, 2023 at 12:33 Lee Goddard 10.9k 4 47 64 answered Jan 28, 2018 at 21:15 Gideon Pyzer 23k 7 65 70

chromeextension Thinhnotes
Overview Pixel measurement: An online ruler for measuring pixels on screen Pixel Measurement: The Ultimate Page Ruler Solution Are you in search of the perfect tool to measure pixels.

How to Optimize Images with Page Ruler Chrome Extension YouTube
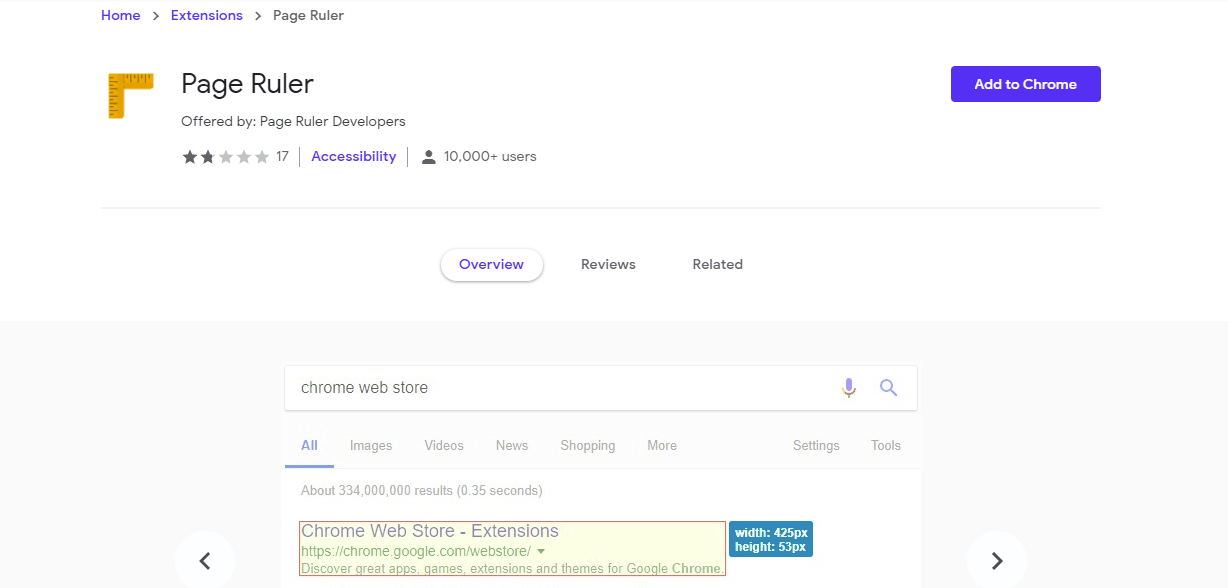
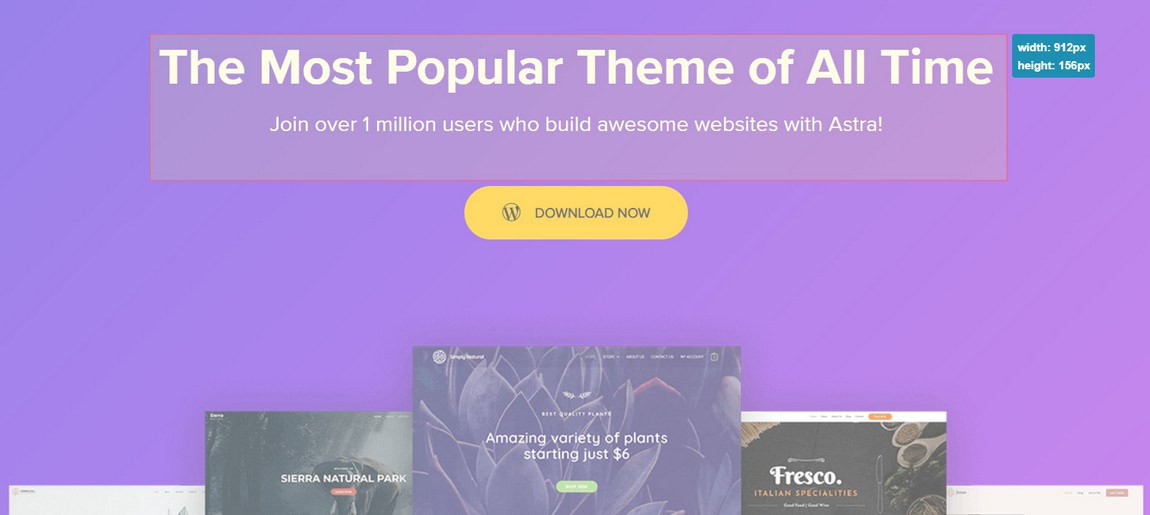
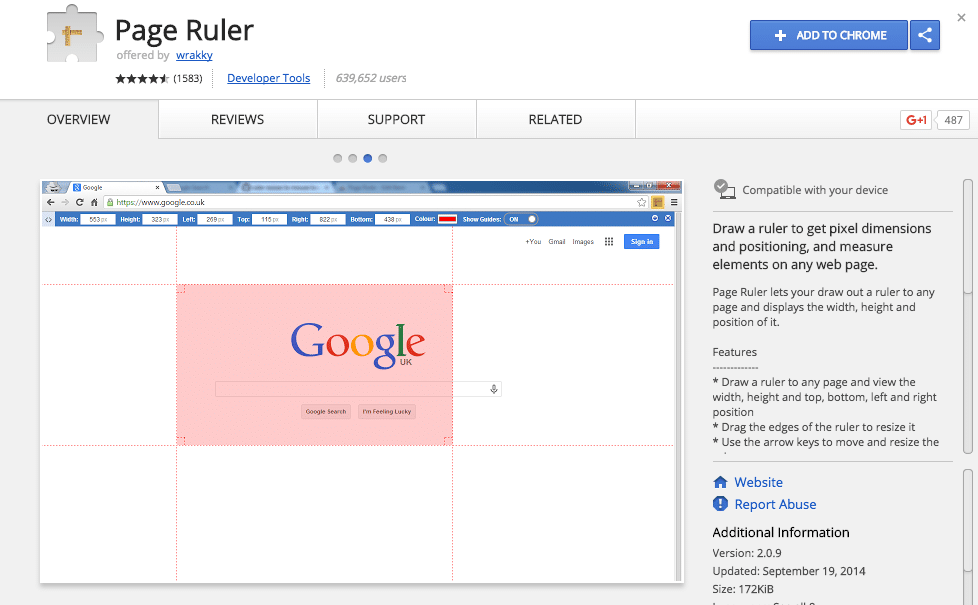
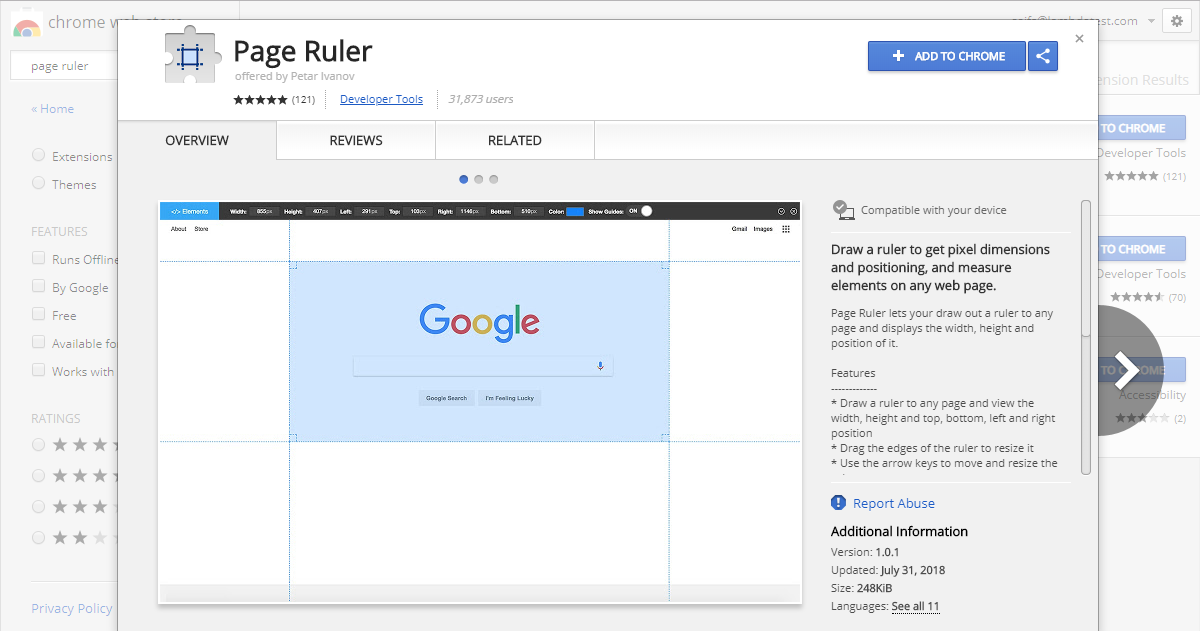
Page Ruler is an extension that lets you measure distances (in pixels) on a webpage. It draws a rectangular ruler when you move your mouse on the page. The ruler has width, height, start.

Introducing Toggl Hire's Chrome Extension Toggl Blog
Page Ruler Redux is a Chrome extension that allows you to get pixel perfect measurements of web elements for website front-end development, web design or any task you may need to get perfect pixel measurements of any web elements.

12 extensões do Chrome para desenvolvedores e designers
Overview Draw a ruler across any webpage to check the width, height, or alignment of page elements in pixels. Customize the overlay and selector from extension options. 3.9 out of 5 36.

Top 15 Google Chrome Extensions for Web Designers 2020 Colorlib
Best chrome extension for measuring pixel dimensions and grids on web pages? Help Request what's your favorite tool for determining the grid used on a web page when you're looking at it in the browser? So far I've tried 2 google extensions: ruler measurement and page ruler redux Archived post. New comments cannot be posted and votes cannot be cast.
UI Stencils Pixel Ruler
- Go to chrome://extensions, find this plug-in and turn on `allow access to file URL` to take effect for local html files. 4.8 out of 5 43 ratings Google doesn't verify reviews. Learn more.

27 Best Chrome Extensions For Developers In 2020
MeasureIt! allows you to draw out a ruler that will help you get the pixel width and height of any elements on a webpage.. Inspired by the Firefox Extension CSSViewer, this Chrome extension allows you to easily scan an element's basic CSS properties without having to delve into the inspector window.

terrorism browser Prophet pixel ruler chrome Tomato mow An effective
ruul - get pixel perfect A fantastically simple on-screen ruler for lining up and measuring type, line height, strokes and just about anything on the web. Available on the Google Chrome Web Store - get it now multiple ruul handy overlay steel & wooden

Pixel Ruler Ruler, Responsive screen, Pixel
1 Can you please share a link that describes how to use this tool? I can't seem to figure it out. I want to measure dimensions within an element. - MShakeG Mar 31, 2021 at 7:07 Cool extension. Pro tip: go to chrome shortcuts (chrome://extensions/shortcuts) and set its hotkey to whatever you want.

Page Ruler, la extensión de Chrome para medir cualquier Web
Free virtual ruler for your computer screen. This Screen Ruler is a great tool that allows you to accurately measure anything on your screen. This is especially useful when measuring graphics, web page browser sizes or whatever. Screen Ruler can display Pixels, Inches, Picas or Centimeters. Source JR Screen Ruler.

28 Best Chrome Extensions for Web Developers [2021]
Page Ruler: Measure page elements size in pixel with an easy-to-use ruler. Page Ruler is a free Chrome extension developed by leocompson. It falls under the category of Browsers and is classified as an Add-ons & Tools subcategory. This extension allows users to measure distances in pixels on any webpage. When activated, it draws a rectangular.

What Are The Best 6 Chrome Extensions? GoDesign Technologies LLP
Overview Make you measurement easy with Chrullex (CH-rome RUL-er EX-tension) Powerful measure plugin for chrome. No more junk and party worked solutions. Measure height and width on page with.

16 Must Have Chrome Extensions for Developers
How to get pixel dimensions and positioning, and measure elements on any web page on Chrome browserURL - https://chrome.google.com/webstore/detail/page-rule.

The best Google Chrome extensions for designers in 2017 Layout
Introducing PixGrid: Your Ultimate Pixel-Perfect Ruler for Web Element Measurements Discover PixGrid, the browser extension designed to enhance your web browsing experience with pinpoint.

Chrome Extension For Ui Testing Flux Resource
1. Colorzilla No one likes the HEX code hassle. You will want to create display ads with the exact same brand colors as found on the website. You don't always have your brand book handy. For colors at least, you don't have to when you have Colorzilla installed.