
Mobile Website Design vs Responsive Web Design which one better
A mobile-friendly web page is designed and optimized to provide an optimal user experience on mobile devices such as smartphones and tablets. Here are some key characteristics of a mobile-friendly web page: 1.Responsive Design. 2.Fluid and Flexible Layout.

I will make excellent Web and Mobile App UI Design for 10 SEOClerks
A responsive mobile web design is the best way to ensure that your website looks good on all devices. This approach uses code that automatically adapts your site to the size of the screen it is being viewed on. This means that your site will look good on both desktop computers and mobile devices. 2. Keep it simple.

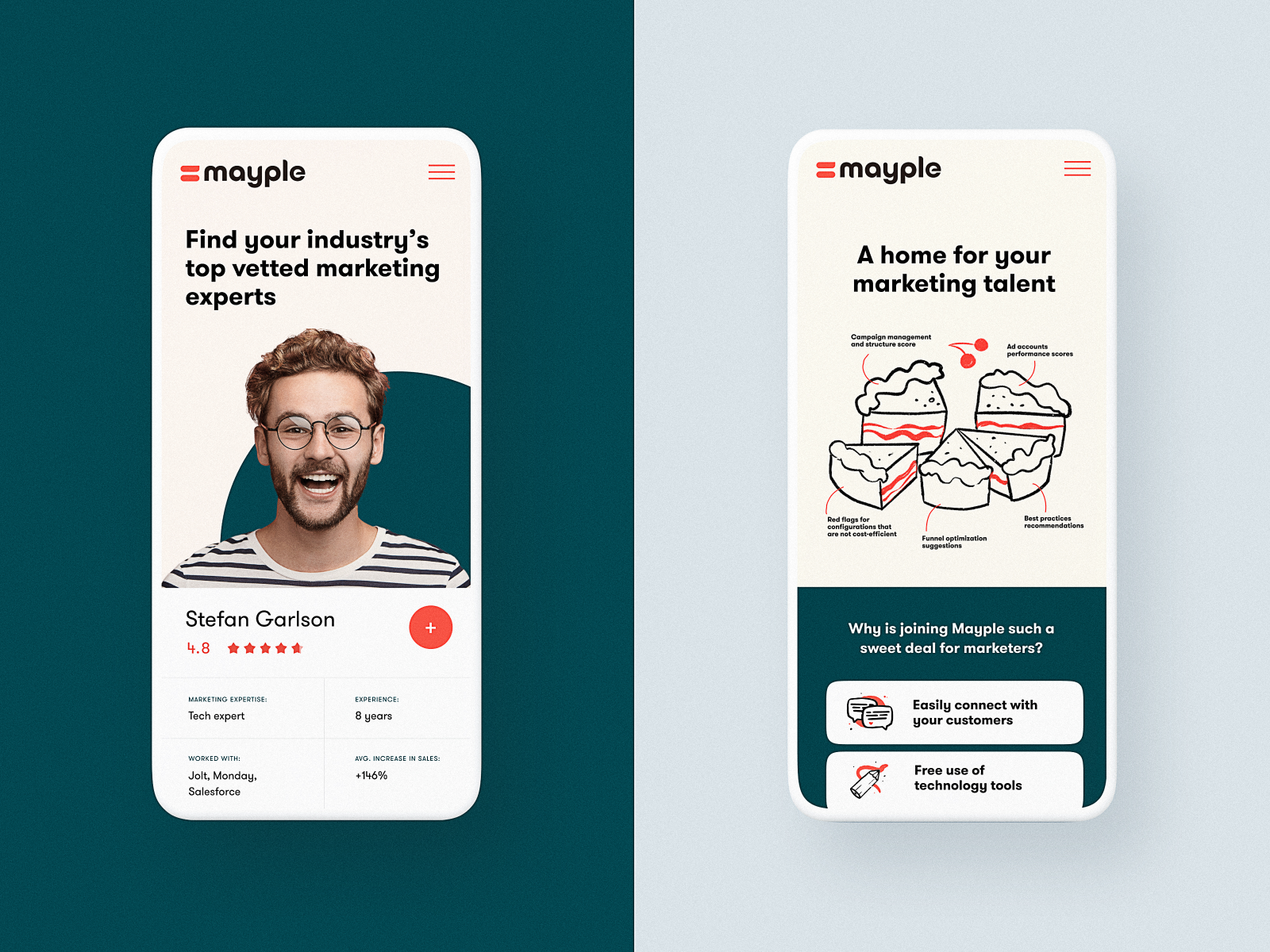
Mayple Mobile Website by tubik on Dribbble
The mobile website design includes a lot of motion, both in the video reel and the animated logo, to captivate visitors and feel the energy. With a straightforward CTA to Book a free trial, Studio 19 makes it easy for visitors to sign up. They go one step further and include a clear calendar of their upcoming class schedule to encourage sign.

Mobile Website Home Page Design and Layout Best Practices Small
To make your website mobile-friendly, you'll need to: Choose a mobile-responsive theme or template. Strip back your content. Make images and CSS as light as possible. Avoid Flash. Change button size and placement. Space out your links. Use a large and readable font.

How to Create Responsive Layouts for Mobile, Web, and Desktop?
Key Principles of Mobile-Friendly Design. A successful mobile-friendly website is built on three key principles: responsive design, optimized navigation, and content prioritization. These principles ensure that your website adapts to various screen sizes, provides easy access to information, and caters to mobile users' needs.

Mobile Website Design in 2022 Everything You Need to Know
Here are several ways how to make a website mobile-friendly. 1. Start With a Mobile-First Approach. The mobile-first approach is the practice of developing and designing for mobile, then moving to desktop. Some developers and designers work for desktop first and then scale down the design for mobile.

Best Mobile Website Designing Responsive Mobile Web Design Auxano
The only difference between desktop and mobile versions is the menu navigation. Although the hand-held rendition sports a stylish hamburger icon, both are uncomplicated, easy to navigate and sticky as best UX practices dictate. 2. WeAreOSM.

4 Reasons Why You Must Go For a MobileFirst Web Design
Design a Website You're Proud of With Wix's Powerful, Integrated Tools. Start Now! Generate More Traffic with Powerful SEO Tools & Impress Users with a Stunning Website.

Mobile App Website Template PSD Download PSD
All Web Security Options. Let Our Experts Build Your Site. Point of Sale Systems. Smart Terminal. Build a professional website for free with GoDaddy's Website Builder. Access mobile-friendly and modern templates with no technical knowledge required.

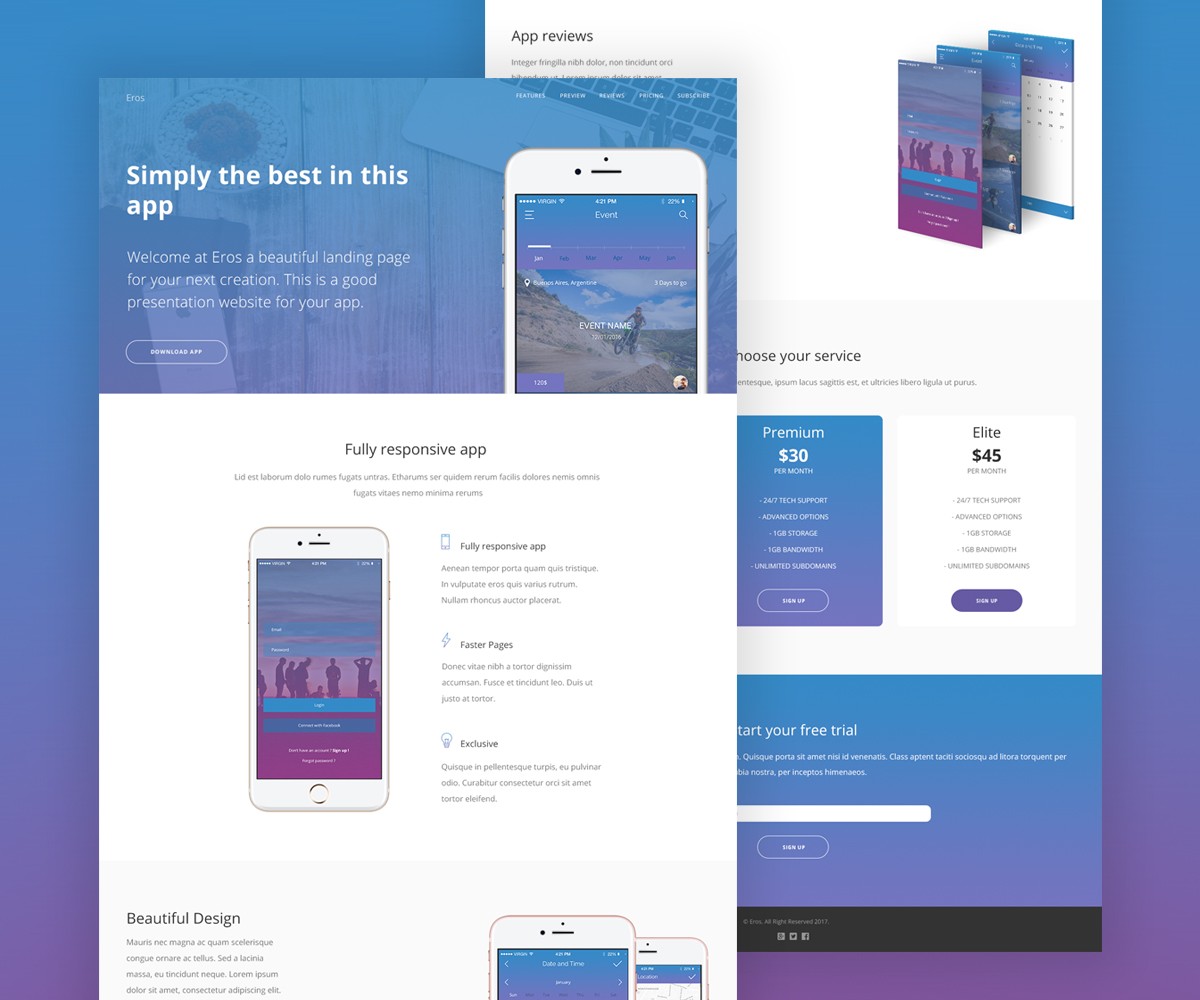
Responsive Mobile Website Builder
How to design a mobile site that works. Three central elements create a successful mobile web design: layout, navigation, and communication. Smaller screen sizes on mobile devices mean you need to adjust the layout design to prevent crowding. Leave enough space for every element to breathe, and keep the portrait orientation in mind.

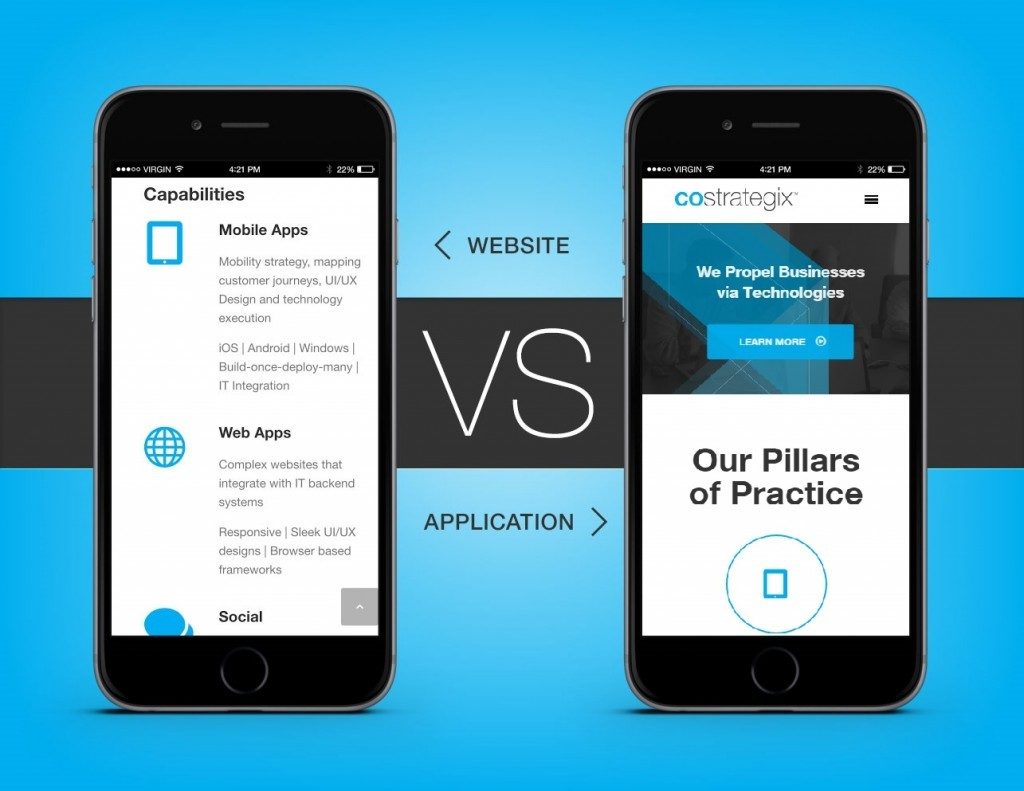
An App or a Mobile Website?
21. Adidas. Adidas's mobile web design includes a variety of the elements already mentioned here, but does so in such a way that mimics their desktop website. The banner ads include engaging images that contain large buttons that link to current promotions or specific product information.

10 Mobile Website Design Tips
Use pictures, short headlines & paragraphs to make your mobile website more visually pleasing and skimmable. 8. LeanLabs. LeanLabs is a marketing company that creates high-conversion, engaging web solutions. There are multiple reasons why their mobile website design is so successful.

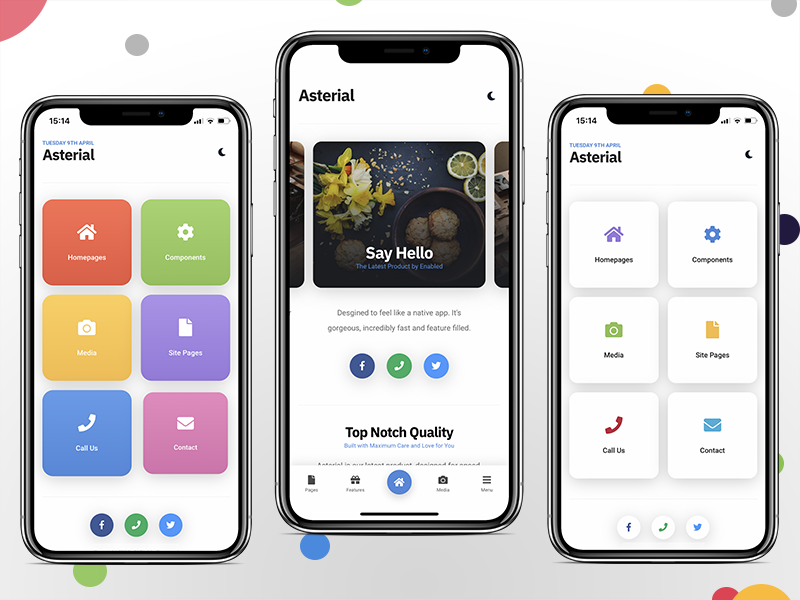
Mobile Website Template Design
Tip 1: Use the mobile-first approach —. With mobile website browsing having just about surpassed desktop, designers have had to move away from considering the desktop site the "main" version. This is why the mobile-first approach—designing the mobile website before the desktop version—has been a commonly held best practice for years now.

Mobile Design A Guide on How to Optimize Your Website for
Find the perfect designer to match your style and budget. Then collaborate one-on-one to create a custom website. Start a project. by. Artyom Ost. Learn more about web page design. 4.6 average from 2,355 web page design customer reviews.

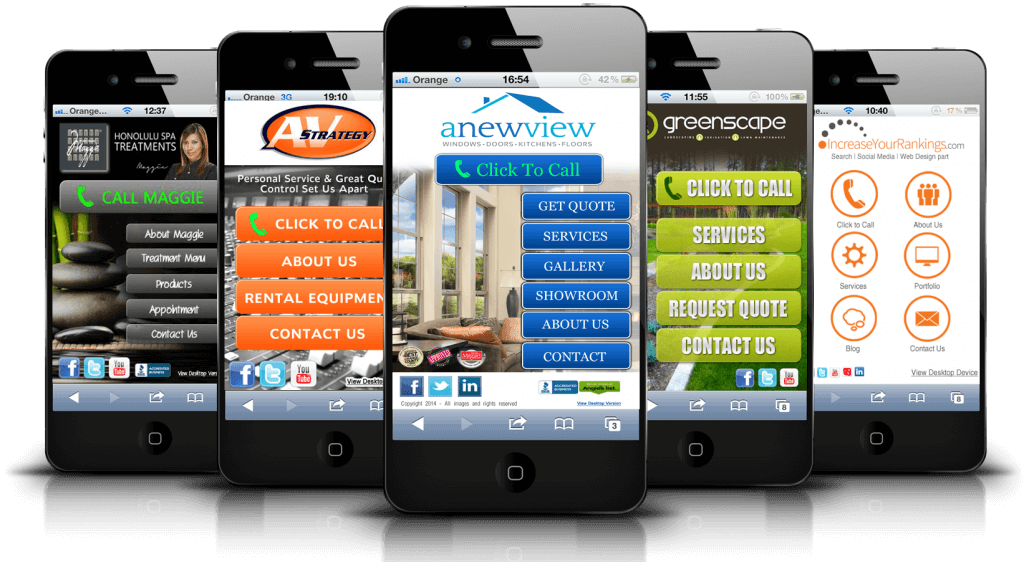
Mobile Website Design 15 Examples and Best Practices
Responsive Web Design vs. Separate Mobile Site. Responsive design involves creating a single site that adjusts its layout for different screens using fluid grids and flexible images. On the other hand, a separate mobile site is a distinct version for mobile users, often with a subdomain like "m.example.com."

8 Killer Mobile Website Design Ideas That Rock Synotive
Best Practices for Mobile Responsive Design. Ensure that the content is readable. The font and size of the text shouldn't make the user have to squint to read and understand what is being conveyed. Make the design compact and prioritize the content that will draw the user's attention. Keep in mind the small screen size, and design the page.